react-helmetが動作しない時はここをチェック!
- カテゴリ
- SEO

OGP画像の設定のためReact Helmetをインストールしていたのですが、なぜか機能せず。
原因と対処を記述していきます。
OGP設定とは
OGP設定とは、SEO対策のためウェブページのタイトルや概要、サムネイル画像などをコンピューターに伝える用に設定するものです。
この設定を読み込んで、Googleの検索結果一覧のタイトルや概要を表示させたり、Twitterでシェアする際にサムネイル画像を表示させたりすることができます。
React Helmetとは
React Helmetとは、上記OGPを容易に設定することができるReactサイト向けのプラグインです。
めちゃくちゃ便利です。
使い方はググると山ほど出てくるのでここでは記述しませんが、参考にした記事を載せておきます。
GatsbyブログのSEO対策でやっておくこと一覧
OGP設定が不調
その便利なReact HelmetでOGP設定を進めていたのですが、ここで詰まってしまいました。
OGPが表示されない
React HelmetでOGP各項目の設定を済ませたのに、Twitterで記事を投稿した際にサムネイルが表示されませんでした。
画像どころか、カードタイプも設定通りに表示されません。
(キャプチャを撮り忘れてしまいましたが、URLだけ表示されるあれです。)
React Helmetの設定が誤っているかなと思い、多数の記事を参考に見直してみましたが問題は見当たらず。
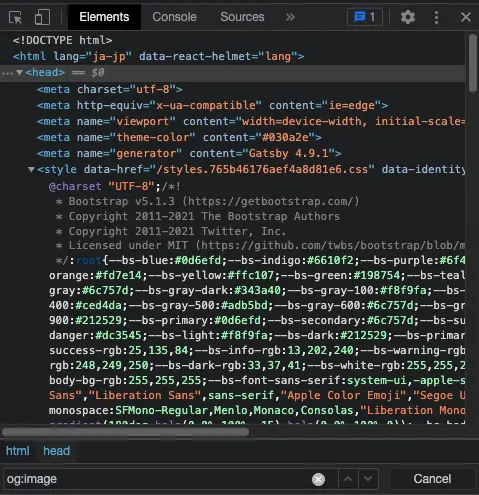
もっと確認すると、公開されているページのメタタグを見ると、OGP項目が表示されていませんでした。
OGP設定が不調だった原因
プラグインが機能していないのであれば、プラグイン自体の設定などに問題があるのではと考えました。
gatsby-configの確認
configで誤って記述をしているのでは、と考え確認すると、
そもそもreact-helmetの記述がどこにも記載されていませんでした。これはうっかりミス。
急いでpluginの中にreact-helmetのコードを入れてビルド。すると今度は別のエラーが発生しました。
react-helmetがインストールされていない
react-helmetをインストールもしていないのに、入れたつもりでOGP設定を進めていたようです。
そもそも、gatsby-nodeの中にreact-helmetの項目があったので、僕は無意識のうちにインストールしていたと思い込んでいました。
yarn add gatsby-plugin-react-helmet
急いでgatsby-plugin-react-helmetをインストール。
gatsby CLI
yarn add gatsby-plugin-react-helmet
configにも記述します。
gatsby-config
plugin[
`gatsby-plugin-react-helmet`,
]
gatsby buildしてGithubにアップ、Netlifyのビルドを待ちます。
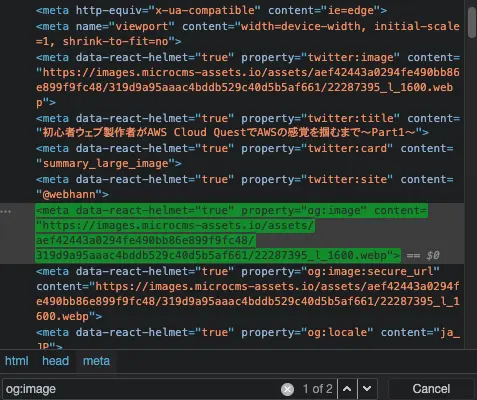
2〜3分後サイトを開いて確認してみると、
無事、設定項目が反映されていました。
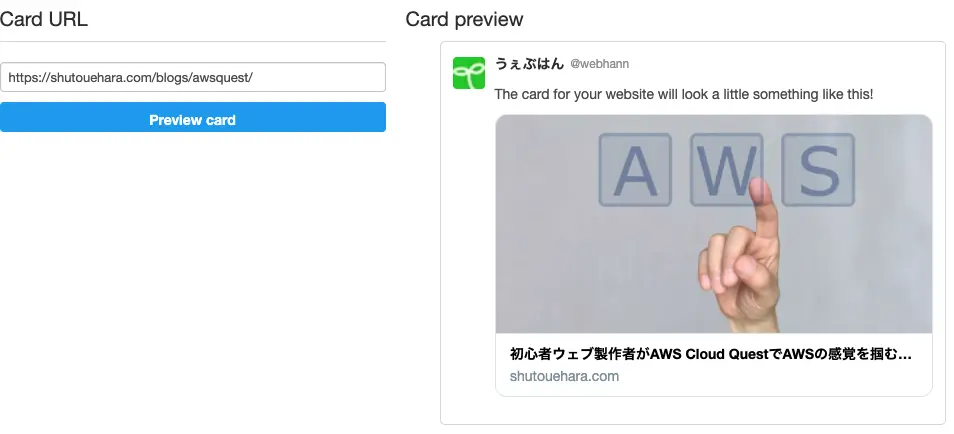
Card Validatorもチェックしてみると、
こちらも問題なく反映されていました。
こちらも参考!
Twitterでシェアするウェブページの表示を確認 Card Validator
プラグインの不具合はconfigなどを確認
今回のように、プラグイン関係で不具合が起きた際は、gatsby-configを確認してみたりビルドした際のエラーをチェックしようと思います。
また、プラグインのバージョンや、Gatsby自体のバージョンが原因で不具合が起きることもあります。
今回は個人のポートフォリオサイトの不具合だったのでじっくり対処できましたが、これがクライアント案件だったらと思うと冷や汗かきそうです。