microCMSのコンテンツID(パーマリンク)の注意
- カテゴリ
- microCMS

2022/10/23追記
content IDが関連してページが表示されない問題について。
以前下記にて「公開後にcontent IDを変更するとページが表示されなくなる」と推定していました。
しかし、公式ページにもちゃんと注意書きが書かれていました。。。
contentIdにアンダースコアを含めないで!
公式にも記載されている通り、アンダースコアを避けたIDとしてください😊
起きたこと
microCMSではコンテンツ作成時に、ランダム英数字のコンテンツIDが割り当てられます。
ブログ記事を作成、公開した後でそのコンテンツIDを変更しました。
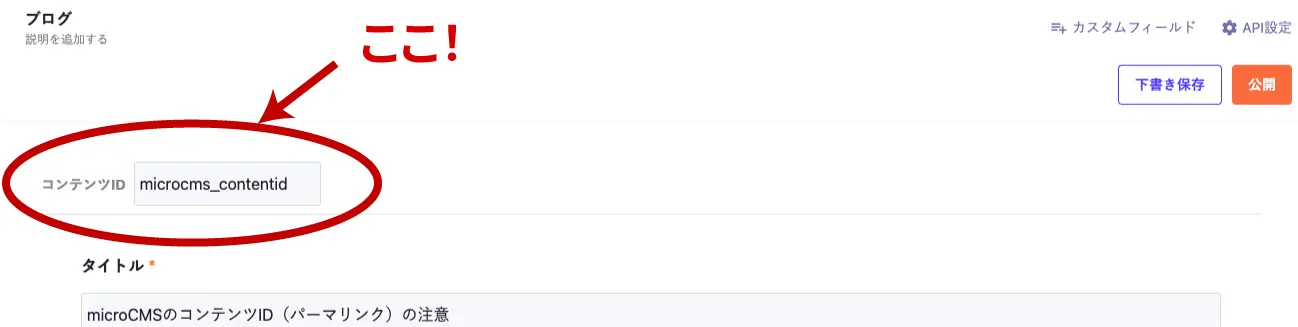
コンテンツIDとは、https://shutouehara.com/blogs/microcms_contentid のようなURLの末尾
“microcms_contentid”の部分のことです。
microCMSでは、コンテンツ作成画面の上部にて設定可能です。
参照:コンテンツ作成時にコンテンツIDを指定できるようになりました
また、WordPressではタイトル下、または右側メニュー内に「パーマリンク」と表記されている設定フィールドがあります。
すると、それまで表示されていたページがエラー表示に。。
WordPressでは問題なく、公開後にパーマリンクを変更しても表示されるのに。。。とわがままな独り言です。
SEO的には良くないので、こっちの方が気をつけることができて良さそうです!
「コンテンツID 注意」で検索してもなかなか情報が出てこなかったので、起きたことと検証結果を合わせて記事に起こします。
再現してみた
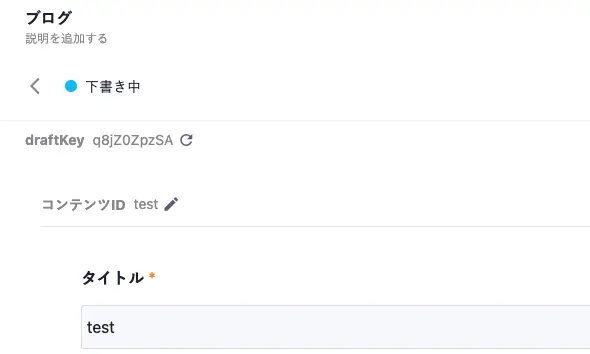
まず、テスト記事を作成します。
テスト用記事作成
コンテンツIDを test で設定
しっかり表示されることを確認します。
コンテンツIDを変更する
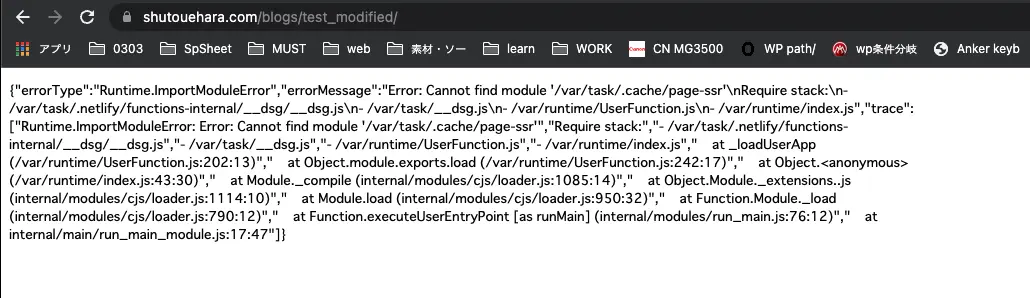
先ほどのテスト記事のコンテンツIDを test_modified に変更してみます。
更新して、ページの表示を確認してみます。
エラー表示です。
せっかく作成した記事がこうなってしまったら、天を仰いでしまいますね。
ちなみに、コンテンツIDを先ほどの test に戻してみると、
再び表示されました。
結論
microCMSでコンテンツ作成の際は、下記のことに気を付けるべきです!
コンテンツIDは作成時に設定しておく記事を公開した後でコンテンツIDを変更しない誤って変更してしまった時は、元のIDをなんとか思い出して戻す!
以上は僕のブログで試してみたことです。
このページの一番上にも記載している通り、contentIdにアンダースコアを含めるとエラーが起きるようです。
GatsbyとmicroCMSで404ページになってしまったら、contentIdを一度確認してみてください!
コンテンツIDがどうあれ、microCMSサイコー!!😊😊