【Gatsby失敗談...】microCMSのAPI_KEYを忘れないで!!
- カテゴリ
- microCMS
.webp)
GatsbyとmicroCMSでサイトを作って、いざNetlifyでデプロイ!
そんな時にやってしまったAPIキーの設定ミスと、その回避についてです。
結論から記載すると、デプロイしてしまった後でも
microCMSのAPIキーを設定できますよ!という話です。
僕がつまずいたのは、デプロイ時にmicroCMSのAPIキーを設定し忘れ、デプロイが上手くいかなかったことです。
加えて、APIキーを公開設定にしたままデプロイしてしまい(強行突破)、GitHubに表示させてしまいました。
デプロイに失敗する、microCMSから取得できていないなどのようなことが起きた時に確認してみてください!
起きたこと

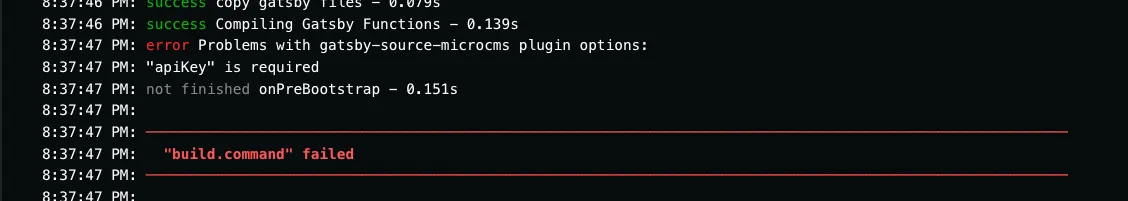
GatsbyとmicroCMSでサイトを制作している時に、Netlifyへのデプロイの段階でビルドエラーが起きてしまいました。
"api key" is requiredとのことで。
急いでいたので、gatsby-configにapikeyを記入してデプロイしてしまいました。。。(絶対だめ)
原因
エラーの内容は、microCMSからAPIで記事取得するために必要なキーが無いですよ、ということです。
開発環境で .env.developmentに記載した英数字がズラーと並んだキーのことです。
公式のガイド
microCMS公式では、デプロイ時にAPIキーをNetlifyのAdvanced build settingsにて入力と書いてあります。
公式ガイド
https://blog.microcms.io/gatsby-microcms-media/
Advanced build settingsについて
https://blog.microcms.io/gatsby-microcms-media/#hf0d478f2bf
僕みたいに勢いでデプロイしちゃったあなたへ
僕みたいにgatsbyーconfigにAPIキーを入力し、デプロイしてしまった方がいるかと思います。(いないことを願います。)
デプロイしてしまった後ですが、APIキーを正しいところに入力してあげましょう。
gatsby-configからAPIキーを消す
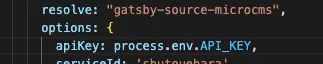
APIキーが公開されないようにするために、gatsby-configファイルからAPIキーを削除します。
resolve: "gatsby-source-microcms"のoptionsです。
apiKeyを開発環境での参照用に書き換えます。
詳細はこちら
データの取得
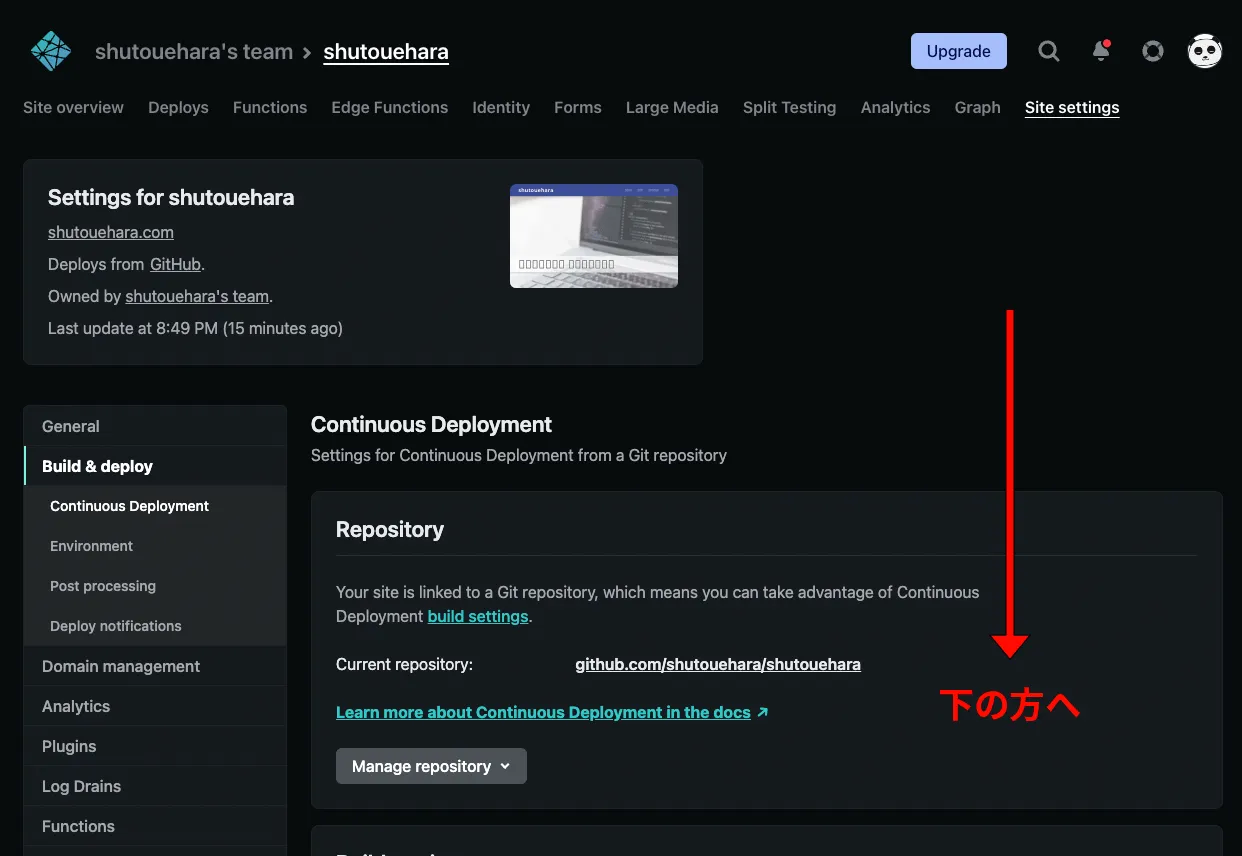
NetlifyでAPIキーを登録する
Netlifyのサイト設定からデプロイ設定を開き、環境設定からキーを登録します。
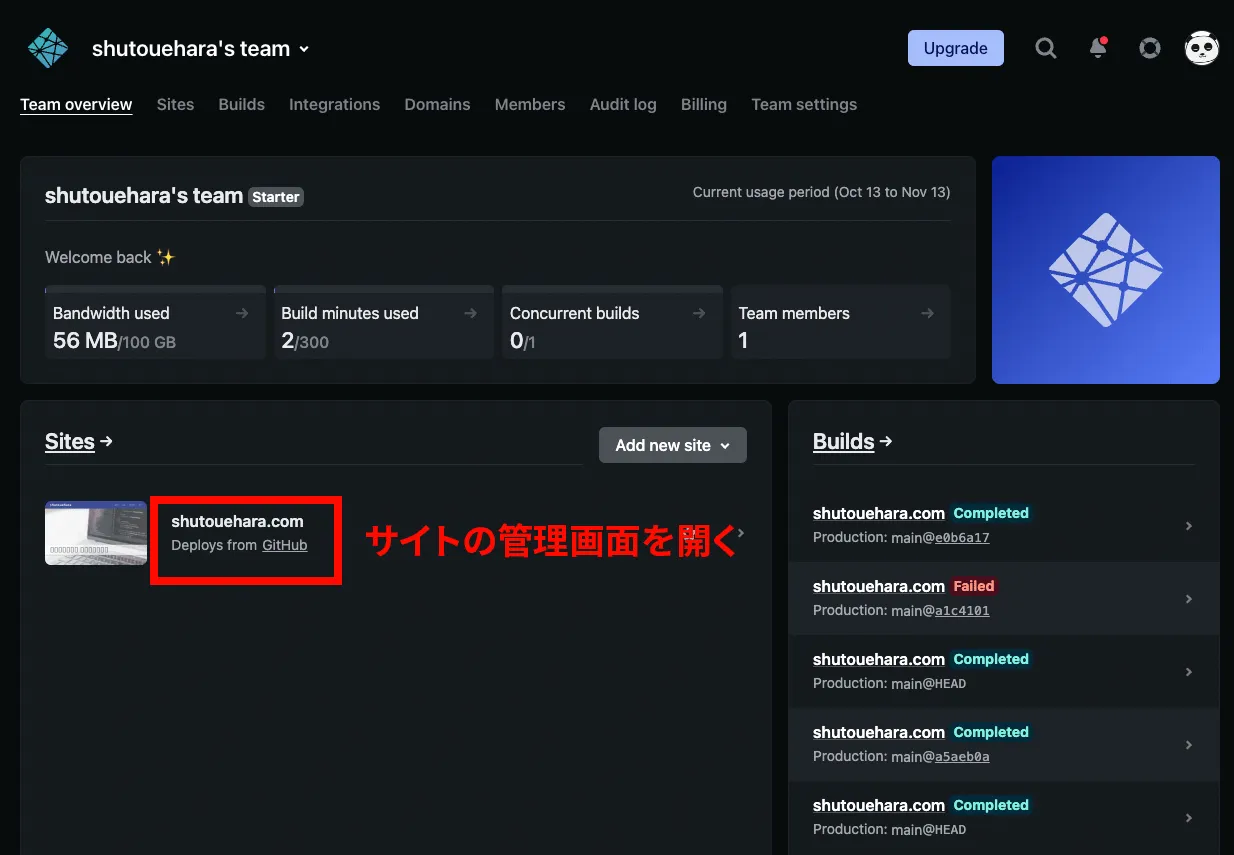
Netlifyを開いて
サイトの管理画面を開く
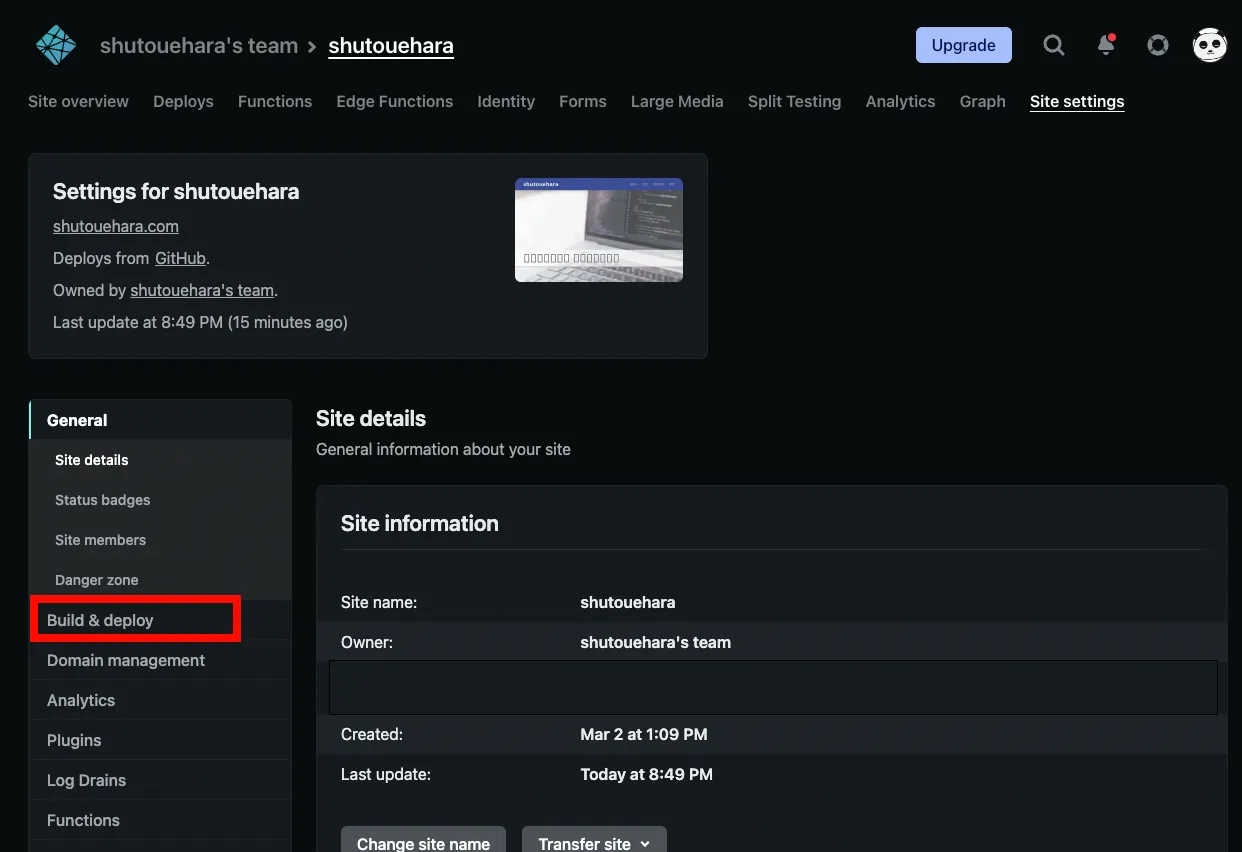
ビルド&デプロイ設定を開く
下の方へスクロールし
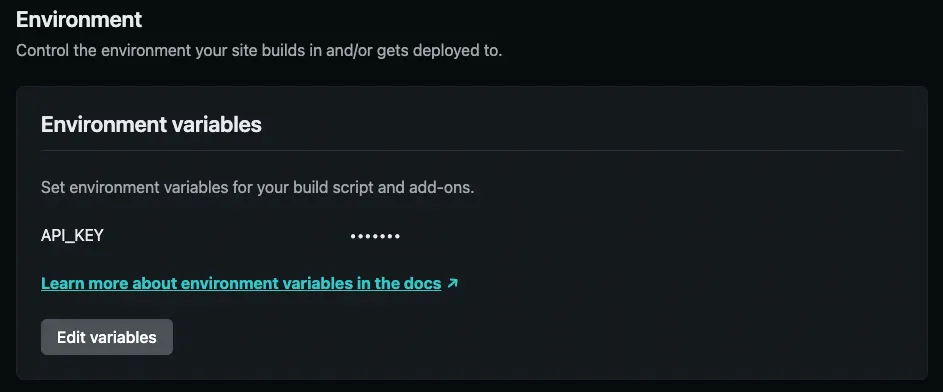
環境設定を探す(Environment)
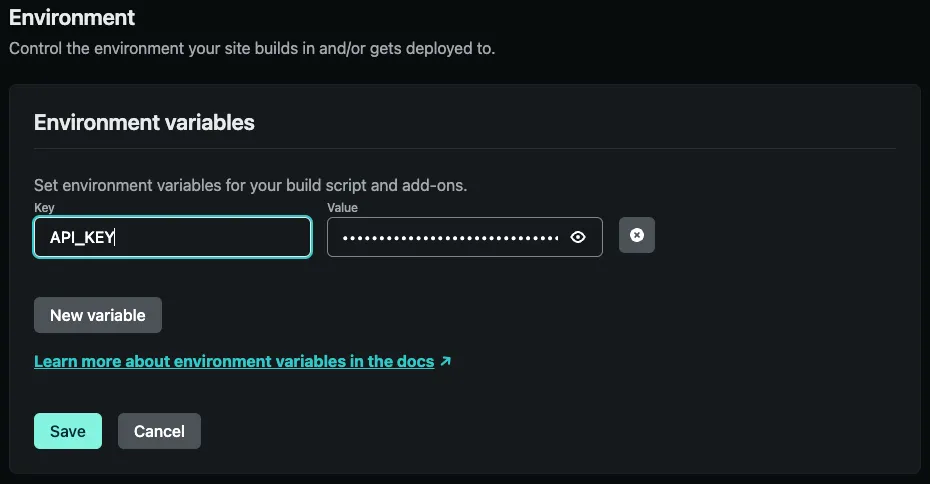
Edit variablesをクリックして編集する
Keyには "API_KEY" と入力
Valueには APIキー を入力
最後にSaveして保存完了。
Netlifyの設定が完了したら、サイトファイルの何かしら(テキストなど)を一部修正して再プッシュしてください。
数分後にはNetlifyでデプロイ完了と表示されるはずです。
結論
Netlifyでのデプロイの際は、APIキーの設定を忘れずに行ってください。
Netlifyでサイトを追加した際(Add new site)で設定画面が出ます(microCMS公式参照)
また、設定し忘れたのであれば、必ずNetlifyでAPIキーの登録を行ってください。
microCMS最高〜〜😊😊