非同期で表示させるiframe動画をGoogle Analyticsで計測するタグマネージャーの設定
- カテゴリ
- GA4

ページに埋め込んだYouTube動画の再生数を計測することになりました。
その動画は非同期で表示させており、再生数計測タグが正常に作動せず、再生数がカウントされませんでした。
埋め込み動画をページのロード時に取得表示させず、非同期で取得して後から表示させる場合は、YouTube APIタグが必要でした。
今回は動画視聴数計測タグの設置方法と、非同期で読み込む動画も計測するためのタグの設置について紹介します。
なお、ここで紹介する方法はGoogleタグマネージャーを使用しています。
また、Google Analytics 4のタグと、Universal Analyticsのタグ両方を設置していきます。
概要
目標
埋め込んだYouTube動画の再生クリック数を計測するタグを作成する。
非同期で後から読み込まれる動画にも、再生クリック計測タグを適用させる。
対象
YouTube動画を(iframeで)埋め込んでいて、再生クリック数を計測したい。
YouTube動画を、ページロード時ではなく非同期で後から読み込んでいる。
再生クリック数計測のタグをGoogleタグマネージャーで作成し、Google Analyticsに表示させたい。
動画計測のタグを設置作成する
Googleタグマネージャーで、動画再生ボタンをクリックした数を計測するタグを作成します。
方法
変数の設定
最初に、変数を設定を確認しておきます。
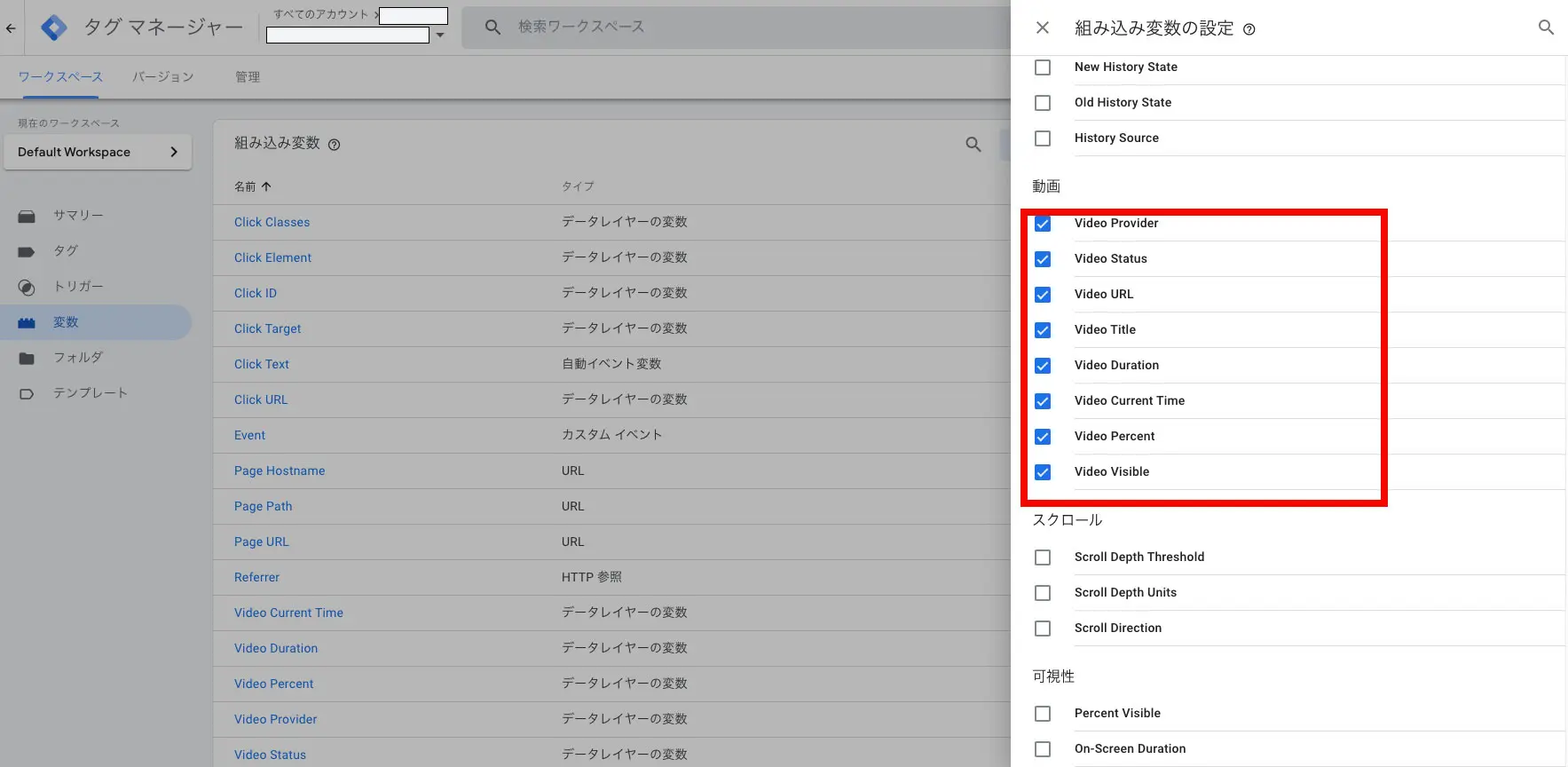
メニューから「変数」を開き、設定ボタンをクリックします。
タグに使用する変数を追加、削除できます。
「動画」にあるVideo~の全てにチェックマークを入れます。
このVideo~は、Google Analyticsのダッシュボードに表示する項目名を設定することができます。
例えばここで、Video Titleにチェックを入れておくと、
Universal Analyticsだと「アクション名」や「ラベル名」などに、ユーザーが再生をクリックした動画のタイトルを表示させることができます。
Google Analytics 4だと「イベント名」に、動画のタイトルを表示させることができます。
トリガーの設定
次にタグのトリガーを設定します。
メニューから「トリガー」を開きます。
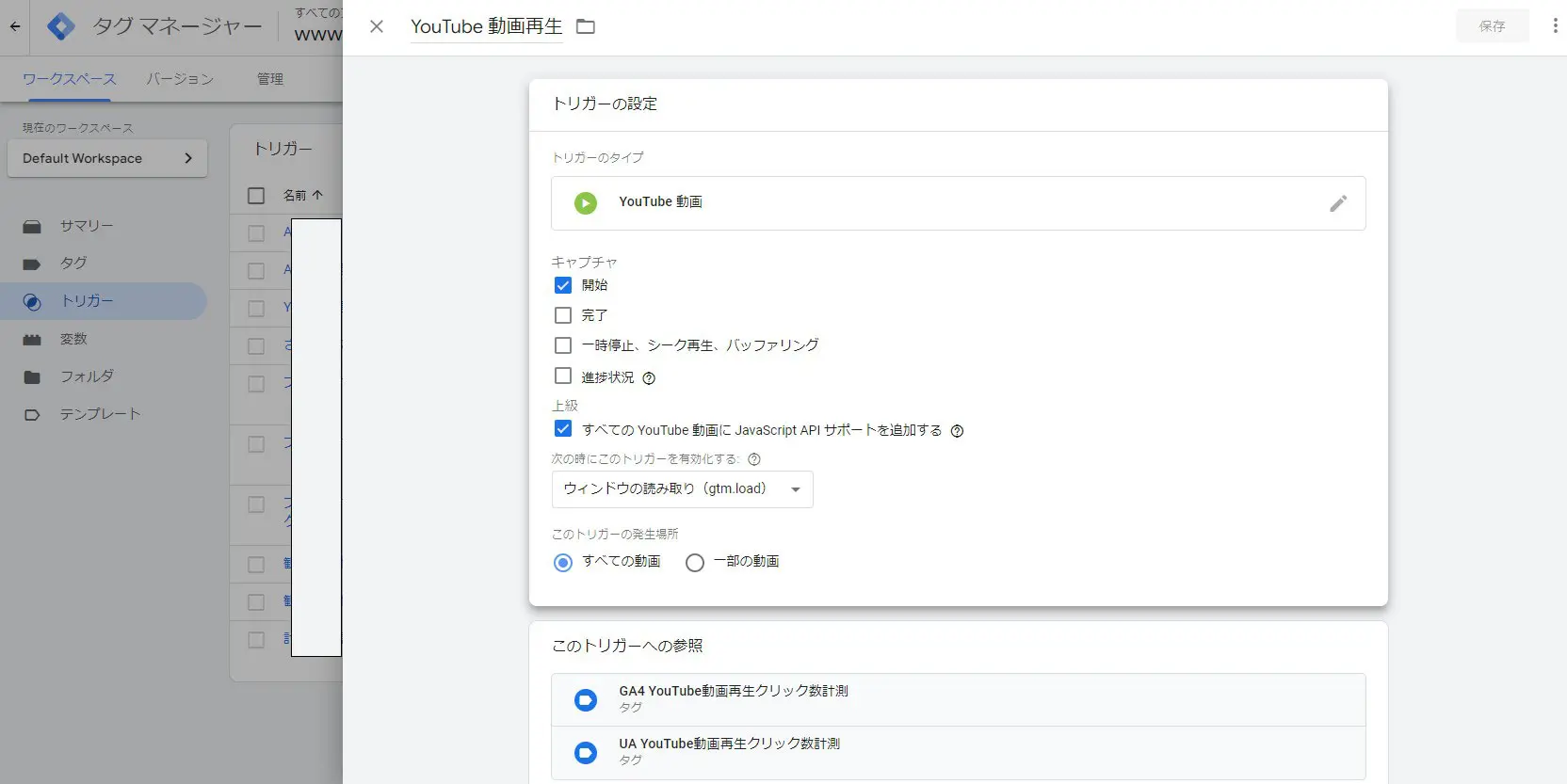
設定内容は以下のようになります。
トリガーのタイプは「YouTube動画」を選択します。
キャプチャは「開始」のみで問題ないです。
ユーザーのイベントをより詳しく測定したい場合はカスタマイズしてください。
「すべてのYouTube動画にJavaScript APIサポートを追加する」にチェックを入れます。
計測したい埋め込み動画のURLパラメーターに「?enablejsapi=1」を埋め込んでいる場合は、チェックを入れなくてもいいです。
次の時にこのトリガーを有効化するの設定では、「ウィンドウの読み取り(gtm.load)」を選択してください。
これについてざっくり説明すると、タグが付与されるタイミングを設定しています。
ページの読み込み開始時か(コンテナの読み取り=gtm.js)、ページのHTMLを読み取った時か(DOM 準備完了=gtm.dom)、画像やスクリプトなど全て読み込んだ後か(ウィンドウの読み取り=gtm.load)の違いになります。
トリガーの設定については、こちらも参照ください。
https://support.google.com/tagmanager/answer/7679325?hl=ja(タグマネージャーヘルプ)
タグの設定
タグを設定していきます。
メニューからタグを開いてください。
タグの種類にUniversal AnalyticsまたはGoogle Analytics 4を設定してください。
それぞれの設定例は以下のようになります。
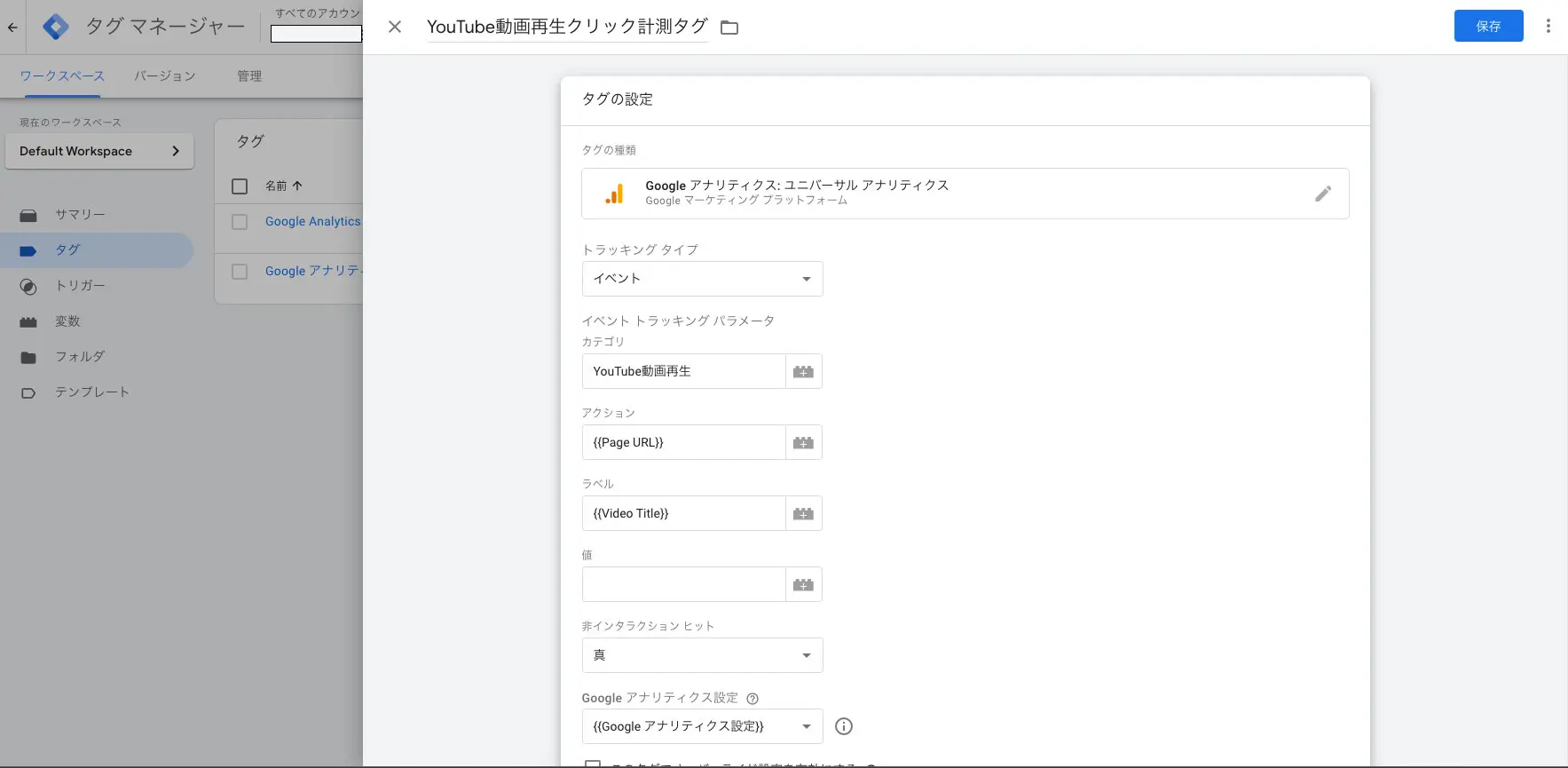
●Universal Analyticsの場合
トラッキングタイプは「イベント」を選択。
カテゴリに「YouTube動画再生」など任意の項目名を設定。
アクションを右側のプラスボタンから「{{Page URL}}」などを選択。
ラベルに「{{Video Title}}などを選択します。
このカテゴリやアクション、ラベルは、Googleアナリティクスのイベント計測画面にて、カテゴリやアクションとして表示されるものです。
イベント計測画面で「YouTube動画再生」が何回発生、その内訳としてどのページ({{Page URL}})にてどの動画({{Video Title}})が何回ずつ再生されているか確認することができます。
非インタラクションヒットは「真」に切り替えます。
Googleアナリティクス設定は「{{Googleアナリティクス設定}}」を選択します。
これでタグを保存、プレビュー確認して公開してください。
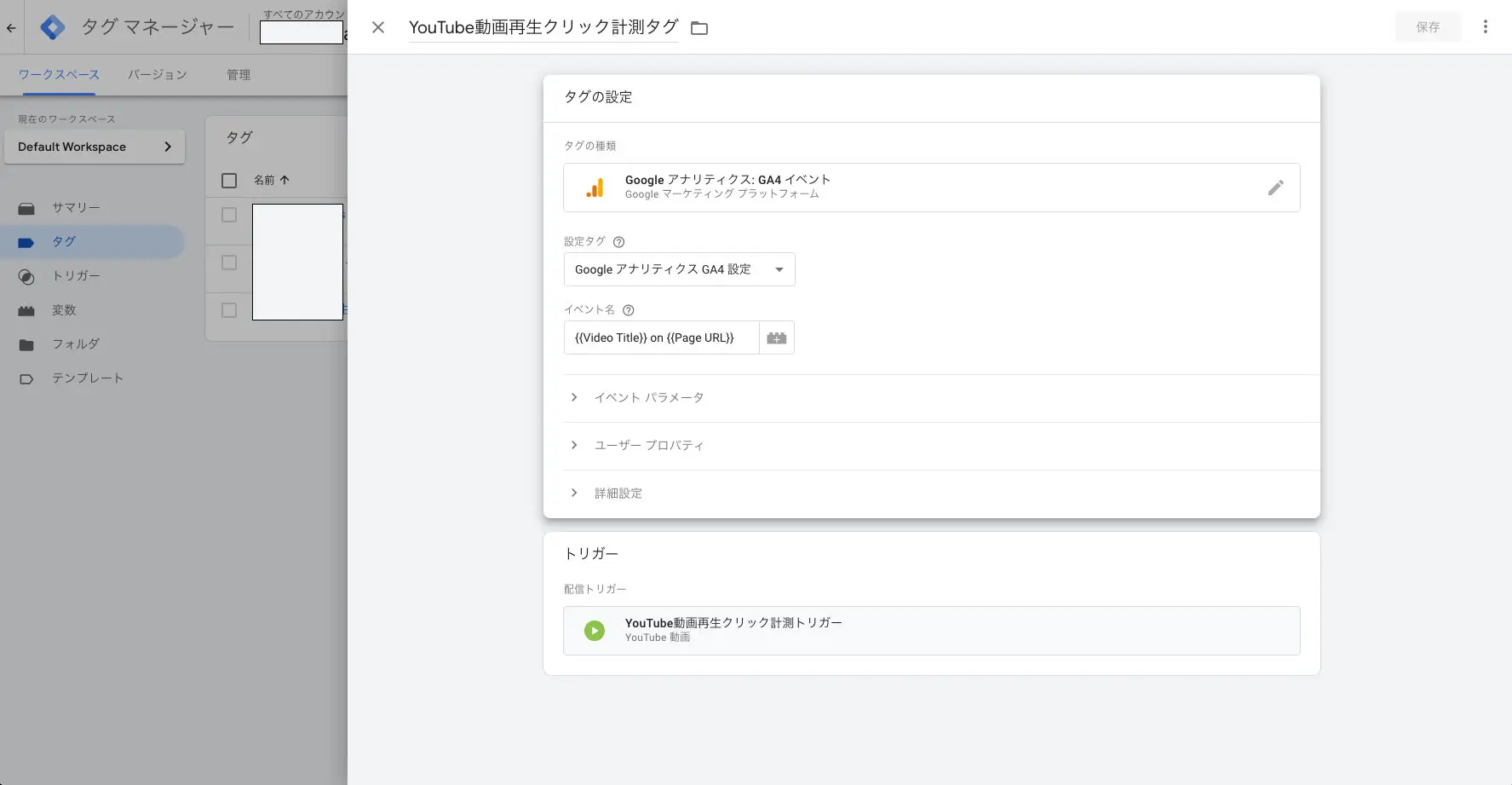
●Google Analytics 4の場合
設定タグに「GoogleアナリティクスGA4設定」を選択。
イベント名に「{{Video Title}}」や「{{Video Title}} on {{Page URL}}」など、計測しやすいような名前を入れてください。
イベントパラメータにて{{Video Title}}などを表示させることも可能です。
これでタグを保存、プレビュー確認して公開してください。
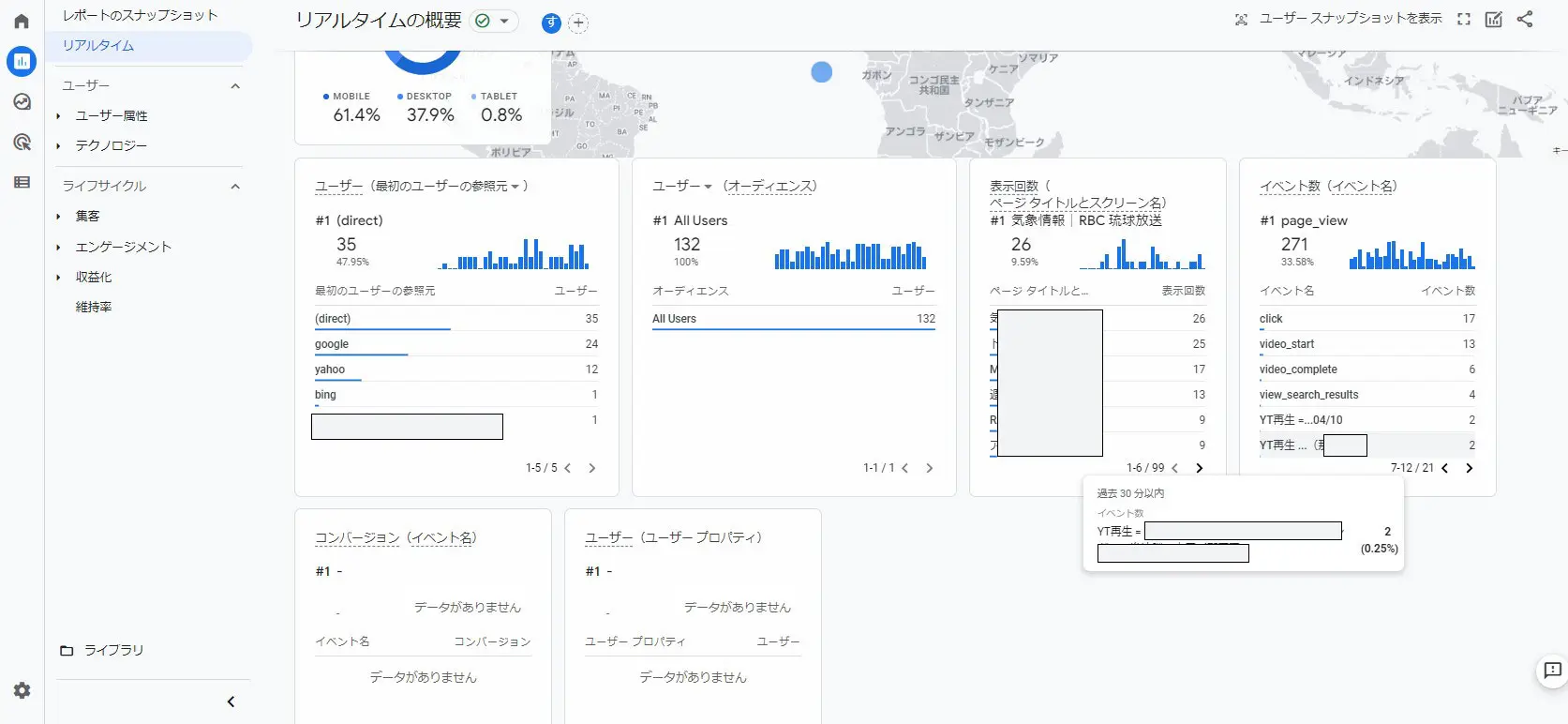
サイト内で埋め込み動画の再生をクリックして、Googleアナリティクスのリアルタイム→イベントにて確認します。
先ほど設定したイベント名やイベントカテゴリが表示されていれば、作業は完了です。
YouTubeAPIのタグを作成する
ここまでで動画の再生クリックを計測できているはずです。
ですが、Ajaxなどで動画を非同期表示させると、動画再生数を計測できないです。
その際必要となるもう一つのタグ「YouTubeAPI」を作成します。
方法
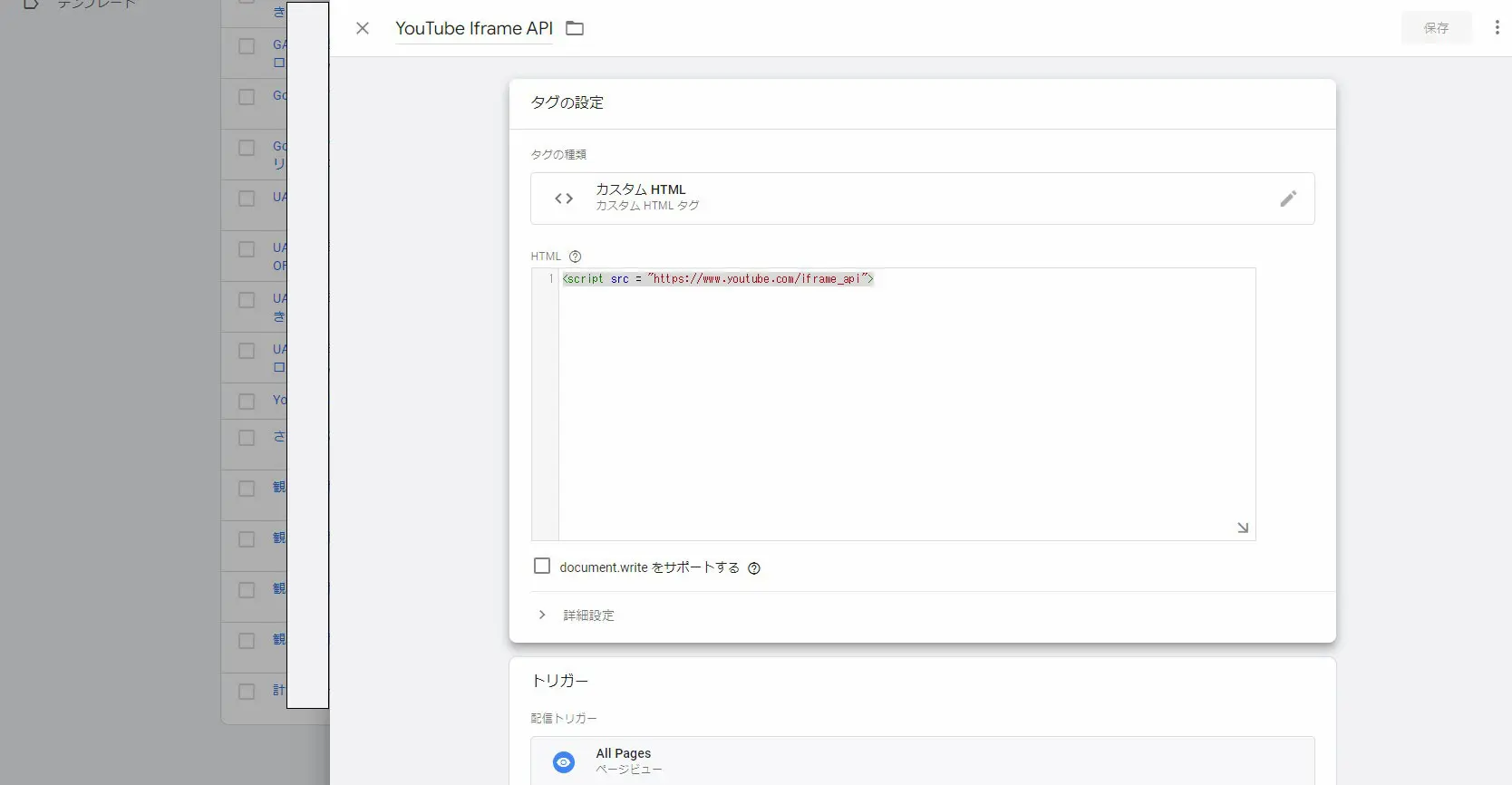
新しいタグを作成します。
タグの種類は「カスタムHTML」を選択。
HTML記述欄に、下記を記述します。
<script src = "https://www.youtube.com/iframe_api">
トリガーを「All Pages」に設定し、タグを保存して公開します。
サイトを開き、Ajax読み込み動画を再生して、Googleアナリティクスにてリアルタイム→イベントで表示されていれば作業完了です。
非同期表示の動画の、再生数を計測するタグを作成できました。