Twitterでシェアするウェブページの表示を確認 Card Validator
- カテゴリ
- SNS

Twitterでウェブページをシェアすることも多いですよね。
多くのユーザーの目に留まり、記事によっては検索流入より多くの流入を期待できるかもしれません。
Twitter Cardについて
Twitterでウェブページをシェアする際、設定によって表示が異なります。(Twitter Card)
URLのみがテキストリンクで表示されたり、大きな画像がリンクカードとなってタップしやすい表示もあります。
OGP設定でその表示方法を事前に決めておくことができます。
また、設定項目を変更して、表示方法やサムネイル画像(Twitter Image)を変更することも可能です。
今回はその表示方法と、サムネイル画像を事前に確認する方法を記載していきます。
同じ方法で表示方法やサムネイル画像を変更することもできます。
Card Validatorを使用する
Card Validatorを使用して、対象のウェブページがどのように表示されるか確認することができます。
OGP設定をしたから確認なんて必要ないと思うかもしれません。
WordPressでAll in One SEOを使用して設定した際など、設定したはずの表示方法やサムネイル画像に更新されていない場合もあります。
投稿前に確認しておく癖をつけると、何かと助けられます。
表示方法を確認する
- まず、Card Validator にアクセスします。
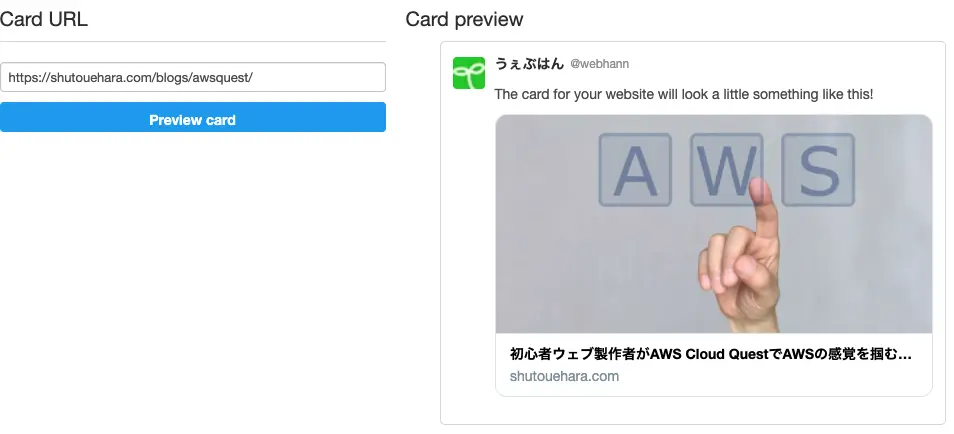
- 「Enter the URL」に確認したいウェブページのURLを入力し、「Preview card」のボタンをクリックします。
- 10秒ほど待つと、右側にTwitter Cardが表示されます。

このTwitter Cardは、OGP設定のtwitter:cardやtwitter:imageのメタタグで設定します。
GatsbyなどReactサイトでの設定については、下記の記事を参考にして進められます。
GatsbyブログのSEO対策でやっておくこと一覧
表示方法を変更・修正する
カードタイプやサムネイル画像を変更した際は、変更しただけではTwitter上での表示が変わりません。
そこで、Twitterのロボットに変更したことを伝えてあげる必要があります。
- 変更や修正した際も、Card Validator を使用します。
- 「Enter the URL」に確認したいウェブページのURLを入力し、「Preview card」のボタンをクリックします。
- 10秒ほど待つと、右側にTwitter Cardが表示されます。
変更・修正した際は即時に反映されないことが多々あります。
その場合、「Preview card」を連打したりすると、何度目かで反映されることがあります。
カードタイプやサムネイル画像によっては、アクセス数が大きく変わることもあるそうです。
タップしやすいサイズや、タイムラインで目を引くサムネイル画像など、細かいことに注意しながら設定するとアクセス数を伸ばすことができるかもしれませんね。